Custom CSS in SharePoint
What an ugly, tremendously complex, absolutely not-intuitive, horribly slow and simply retarded puddle of vomit this fucking SharePoint is. I hate it will all the fibers of my soul.
Unfortunately, I have to deal with this crap at work. And the very first thing I wanted to do was to add a custom CSS file, so our pages wouldn’t look like total shit.

There is an official documentation on the subject, but it didn’t help me much (if at all).
First of all, you need to have an owner or some kind of an admin role, because you’ll need to have access to certain maintenance/settings pages.
Find the page with design assets: Settings ➔ Design Manager ➔ 3. Upload Design Files, it should be something like: https://YOUR-DOMAIN.sharepoint.com/sites/hub/_layouts/15/DesignMapDrive.aspx
There you’ll see a suggestion to map the following WebDAV directory:
https://YOUR-DOMAIN.sharepoint.com/sites/hub/_catalogs/masterpage/But actually you can’t do shit in this directory (at least I couldn’t), so map a higher-up directory instead:
https://your-domain.sharepoint.com/sites/hub/Never done WebDAV mapping for SharePoint before? Me neither, but here’s how you do it.
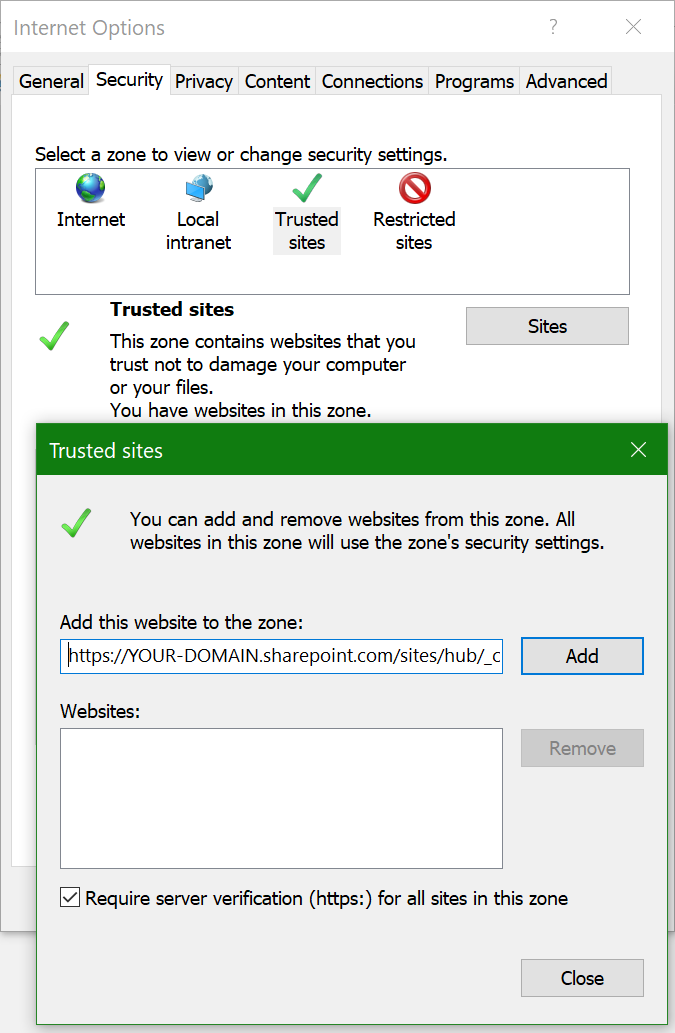
No, you don’t map network drive right away, because it will fail. First you need to add your SharePoint instance to Trusted sites. And how do you do that? Stupid question, of course via Internet Explorer, as apparently that’s the only fucking way:

Then you go to your SharePoint page (https://YOUR-DOMAIN.sharepoint.com/sites/hub/_catalogs/masterpage/) and log in there with your Office 365 account (mark to stay logged in just in case). Needless to say, that also has to be done with Internet Explorer.
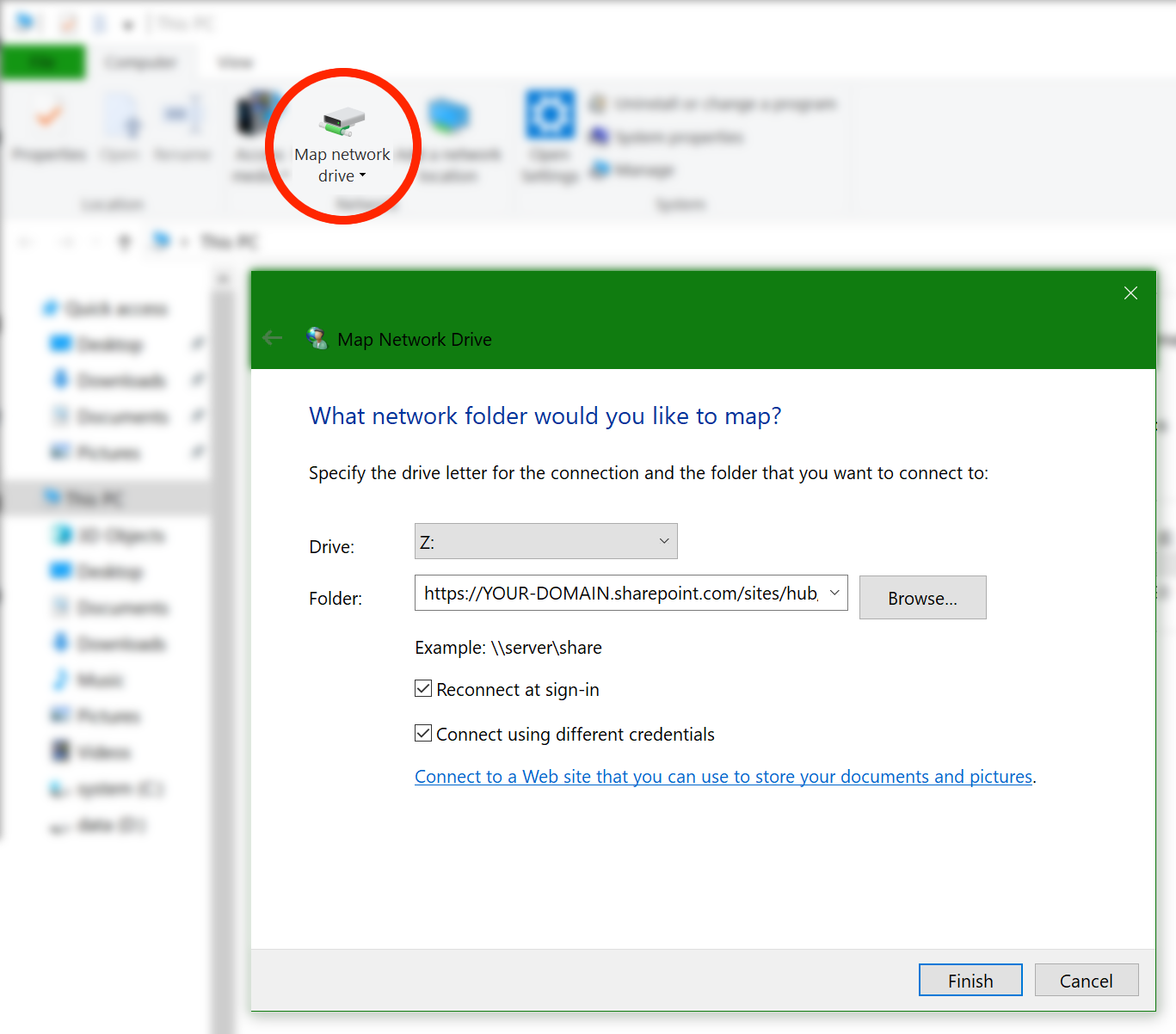
Only now you can go to My Computer (This PC) and map that network drive:

You will be asked for your Office 365 login/password again. After that the disk will be mapped, and you will be able to work with it like it’s a part of your local filesystem.
But don’t cheer just yet, because you’ll have to do it (login to your SharePoint pages from IE) every fucking now and then, as the mapped network disk will go into invalid/disabled state from time to time, and the only way to bring it back is to disconnect from it explicitly and map it again, which will yet again require you to log into your SharePoint from IE.
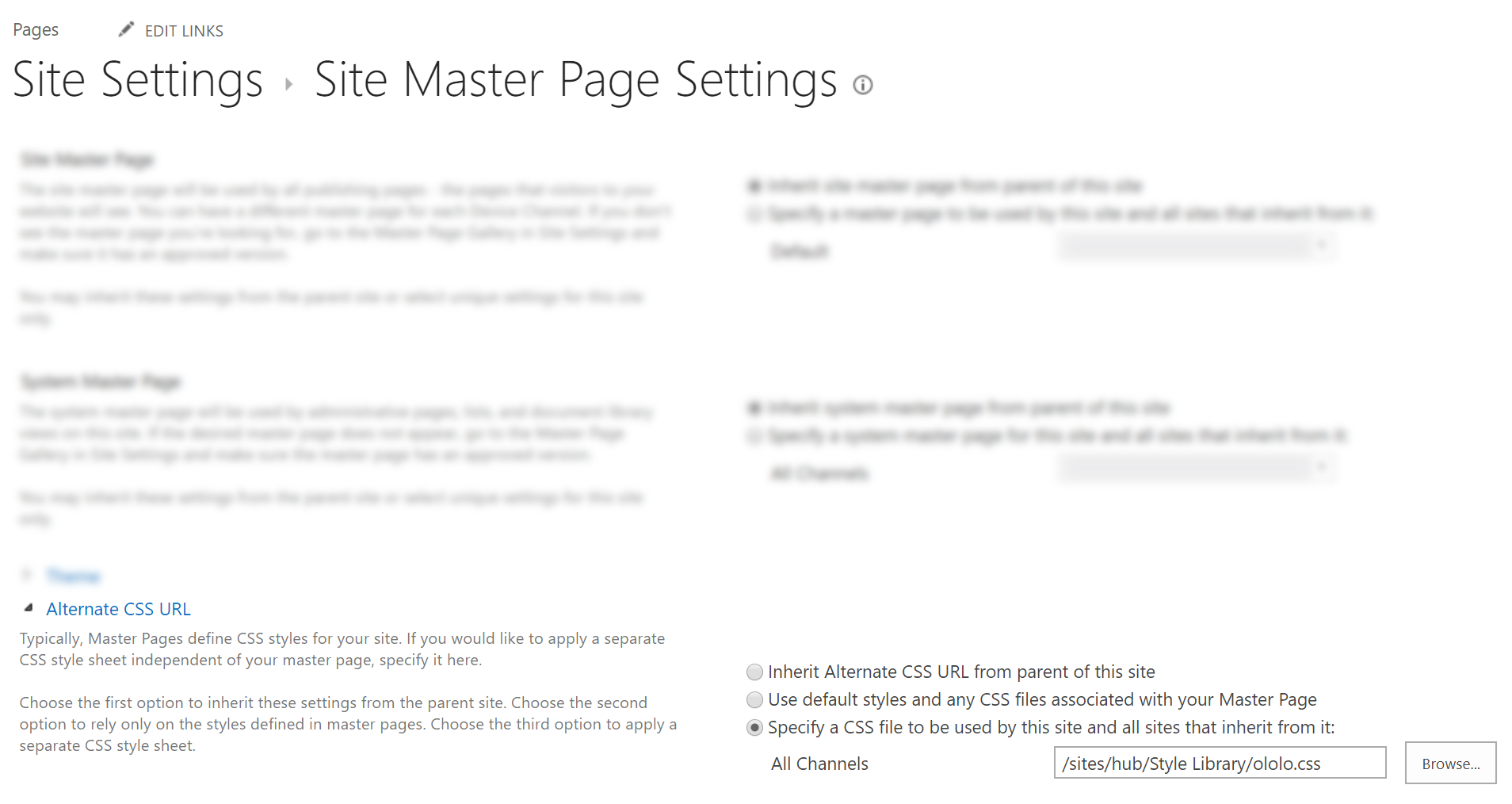
But now you are connected, and the disk is mapped, so we can proceed. Create your a CSS file with you custom styles (ololo.css) and put it to the Z:\Style Library folder (or wherever). Then open https://YOUR-DOMAIN.sharepoint.com/sites/hub/_layouts/15/ChangeSiteMasterPage.aspx and choose that file in the Alternate CSS URL section:

Now your custom styles will work. You can ask, why didn’t I just edit the master page source file since I have access to it? Well, actually I started with that, but it just didn’t work (sighs).
But does adding a custom CSS actually help with styling the pages? It does, because surprisingly SharePoint allows you to edit the HTML source of any page, and there you can of course assign your custom classes to elements.
Another thing you should know is that styles from your CSS file will be applied to everything on SharePoint pages, even to its standard/default UI controls, so you better restrict global styles like font to page contents:
#contentBox {
font: 14px Verdana;
}And/or use a custom prefix for common elements like <table>:
.ololo-table {
border-spacing: 0px;
border-collapse: collapse;
}
.ololo-table th,
.ololo-table td {
border: 1px solid black;
padding: 10px;
text-align: center;
}
