Проверка текстов на вашем сайте
Тут запилили форму для проверки текстов пресс-релизов и другого маркетинга, чтобы в мире было поменьше “не знающих аналогов эффективных систем для всех задач”. Называется Главред, но к Яблокову, судя по всему, отношения не имеет.

Причём не просто форму, а целый API, который можно прикрутить к себе на сайт. И хотя в их примере уже показано, как это делается, я покажу ещё и свой пример.
Чтобы всё заработало, надо просто подключить скрипт Главреда (и jQuery, конечно) на странице, где нужно осуществлять проверку (а лучше в каком-нибудь общем шаблоне, чтобы он был доступен на всех страницах), выполнить проверку доступности сервиса и можно пользоваться.
Допустим, на нашей странице где-то есть поле ввода, в котором мы хотим осуществлять проверку текста с помощью гравредского сервиса. Добавим под этим полем блок, в котором будут выводится результаты проверки (потому что подсвечивать ошибки прямо в поле ввода - это для меня слишком круто):
<textarea id="description" class="form-control" rows="5"></textarea>
<div id="textCheck" class="alert alert-info alert-dismissible" role="alert" style="margin-top:10px; display:none;">
<button type="button" class="close" onclick="$('#textCheck').hide()" aria-label="Close"><span aria-hidden="true">×</span></button>
<span id="textCheckResults"></span>
</div>Скрипт из главредского примера просто выводит результаты в консоль, потому я его слегка дополнил, и теперь результаты отображаются в этом специальном блоке под полем ввода:
// инициализация кнопок проверки
function InitButtons() {
$('#description').after(
'<button id="proofread" type="button" class="btn btn-xs btn-primary">Проверить текст</button>',
'<button id="abort" type="button" class="btn btn-xs btn-danger" disabled>Отменить проверку</button>'
);
$('button#proofread').click(function() {
// берём содержимое поля ввода
var text = $('textarea#description').val();
// и отправляем в сервис Главреда
glvrd.proofread(text, function(result){
if(result.status == 'ok') {
// формируем результаты проверки
$("#textCheckResults").html(
PrepareCheckReport($('textarea#description').val(), result)
);
// и показываем их в том специальном блоке
$("#textCheck").css("display", "block");
// выводим ещё в консоль на всякий
console.log('Score', result.score);
console.log('Fragments', result.fragments);
} else {
alert(result.message);
}
});
})
// на случай когда проверка затянулась, и результатов всё нет, её можно отменить
$('button#abort').click(function() {
glvrd.abortProofreading();
})
}
// формирование текста результатов проверки
function PrepareCheckReport(originaltext, result) {
var checkResults = "<b>Результаты проверки</b><br/><br/>Оценка: " + result.score + " из 10";
if (result.score == 10)
{
checkResults += "<br/>Поздравляем, ваш текст великолепен!"
return checkResults;
}
else // если есть проблемы, собрать их в список
{
if (result.fragments.length != 0)
{
checkResults += "<ul>"
result.fragments.forEach((frag) => {
checkResults += "<li>\"<i>" + originaltext.substring(frag.start, frag.end) + "</i>\": " + frag.hint.description + "</li>";
});
checkResults += "</ul>"
}
return checkResults;
}
}
// проверка доступности сервиса Главреда
if(!glvrd) {
alert('Главред не загружен');
} else {
glvrd.getStatus(function(result) {
if(result.status == 'ok') {
// если доступен, то инициализировать кнопки проверки
InitButtons();
} else {
alert('Главред выключен: ' + result.message);
}
})
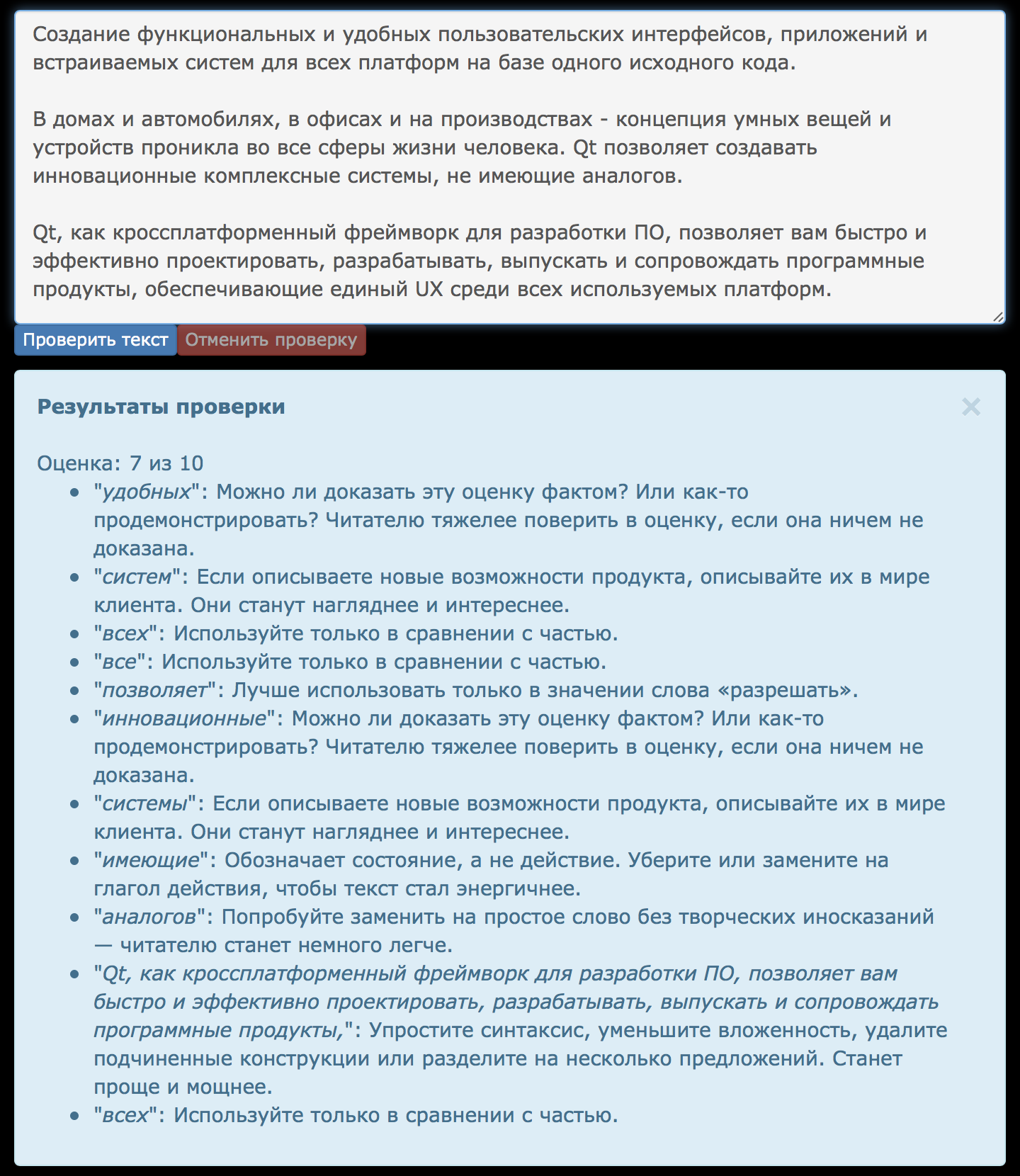
}Ну и чтобы посмотреть, как это выглядит, попробуем проверить маркетинговый текст Qt c главной страницы:

Ну, 7 из 10 - не такой уж и плохой результат. Я бы не дал и 5.

